影像張量介紹
根據javascript執行位置的不同,將影像轉成張量的方式也會大不相同,特別指客戶端和伺服器。當我們要在瀏覽器上將影像轉成張量或反過來做會受到瀏覽器的沙合(也就是sandbox)所影響,但在node.js伺服器上得影像不會被沙盒化,但缺乏簡單的視覺回饋。
接下來分別介紹瀏覽器和node.js上的轉換方式。
首先來介紹瀏覽器上的方式
張量到影像:
當我們使用html以及canvas(畫布)來視覺化修改儲存影像時,我們將把張量rander(渲染)到畫布上。
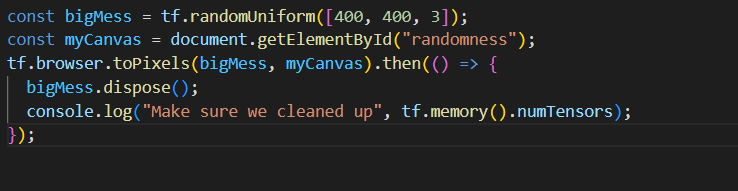
首先先建立一個400*400的雜訊張量,然後將量作為第一個參數,畫布為第二個參數,使用tf.browser,toPixel將張量轉到畫布上,他將回傳一個渲染完成的promise。
首先我們要在HTML中有個可以參照ID的畫布
接著我們可以透過ID來存取這個畫布
影像到張量:
轉入張量的影像可以是多元甚至是動態的,我們可以傳入各式各樣的元素例如 javascript imageData和Image物件還有各種html元素。這使得我們可以輕易地將任何影像轉為張量。browser.fromPixels的第二個參數甚至可以指定特定的影像頻道數(1,3,4)來優化讀取我們所關心的資料。
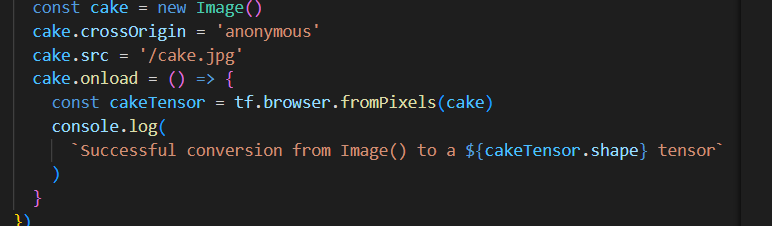
現在我們要來轉換一DOM元素來當作範例:
首先要訂好img標記和ID來設置DOM影像
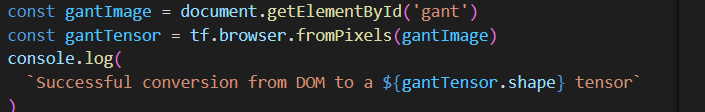
當設置好img並下載DOM後就可以呼叫tf.browser.fromPixels 來獲取結果(但我搞了老半天才半弄懂DOM是故就不在這講了,因為我也沒有自信講得明白,期待有人補充)


筆者抱怨:
影像的部分真的難吃的要命,書讀啃得有點消化不良了(´・ω・`)
